A keresőmotorok elkényeztettek minket már az internet hajnalán azzal, hogy jó találatokat raktak elénk és tényleg megtaláltuk, amit kerestünk. Azóta ezek az algoritmusok csak egyre jobban finomodtak (ami a SEO elterjedése miatt szükségszerű is).
Átlagosan a látogatók 30%-a használja a keresési funkciót egy webáruházon, és olyankor elvárja, hogy releváns találatokat kapjon és gyorsan megtalálja, amit keres. Ehhez van szokva. Ráadászk ha valaki már rákeresne egy termékre, akkor valószínű, hogy szeretné megvásárolni.
Viszont ha nem találja a keresőt, avagy a találatok nem jók, akkor eleshetünk egy vásárlástól.
Nagyon fontos, hogy ne rontsuk el a keresést.
Nézzük, hogyan csináljuk jól.
Legyen keresődoboz
Minden webáruházhoz kell keresési funkció. Már-már nevetséges, hogy ez az első „tipp”, de sokan lehagyják, ezzel pedig az oldal használhatósága romlik, így pedig vásárlásokat veszítenek.
Ne kelljen keresni a keresődobozt
Ha valamit sokáig kell keresni, akkor „áh, nem is volt annyira fontos”, és máris veszítettél egy vásárlást a rossz használhatóság miatt.
A keresőt leginkább az oldal tetején szoktuk keresni, a megszokás azt súgja, hogy ott van valahol a fő menüpontok felett. Ha nem találjuk meg ott, akkor szemünk az oldalsáv legtetejére ugrik, hiszen az a második legvalószínűbb hely, ahova a keresőt tenni szokás.
Ha a kereső nem azokon a helyeken van, ahol a látogatód keresni, akkor olyan, mintha a keresődoboz nem is létezne. Az eldugott, megtalálhatatlan keresőt nagyon kevesen fogják használni, ha egyáltalán.
Emelkedjen ki
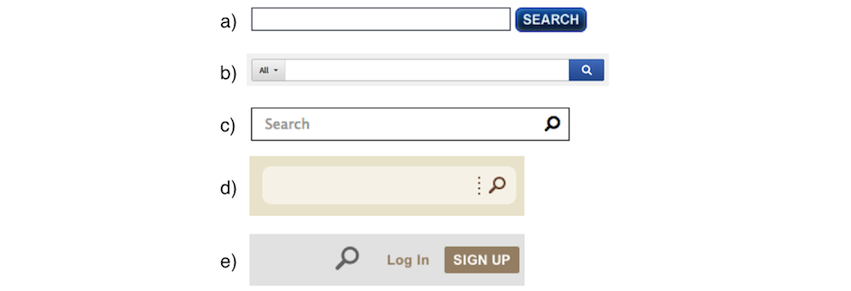
Fontos a jó kontextus. A keresődoboz – ahogy a neve is mutatja – egy „doboz”, vagyis inkább szövegbeviteli mező.
A legjobb, ha a közvetlen környezetében ez az egyetlen mező. Magyarul a feliratkozási űrlapot ne tedd mellé, mert a kettő összetéveszthető lesz. A látogatóid nem pixelről pixelre figyelmesen olvassák az oldaladat, hanem villámgyorsan átfutják.
Egyértelmű, hogy ezzel lehet keresni?
Amit félre lehet érteni, azt félreértik. Ha csak úgy meztelenül ott árválkodik egy beviteli mező, akkor talán kitalálják, hogy ott lehet keresni – de a usability pont arról szól, hogy a talánokat kiszedjük.
A gomb legyen egy nagyító (közmegegyezés szerinti keresőszimbólum) vagy „keresek!” felkiáltás, a mezőben levő szöveg pedig pontosítsa, hogy ez a kereső. Például: „Terméket keresek”. A szöveg tűnjön el, ha belekattintok, ez egy szkripttel könnyen megoldható.
Van helyem beírni?
Biztosan téged is zavar, amikor egy beviteli mező olyan szűkre van szabva, hogy pár karakter látszik csak. Nagyon nehéz javítani, vagy egyáltalán látni, hogy mit írtunk be.
Oldalfüggő, hogy milyen hosszú kereséseket kapsz, illetve az Analyticsből is kinézheted. Ha nagyon speciális termékeid vannak sok funkcióval és hosszú nevekkel, és a célpiacod otthonosan használja a keresőket (és simán beírnak hosszú és pontos kifejezéseket), akkor bőven menj fel 60-80 karakterre.
A mező legyen akkora, hogy a látogatók többsége tudjon kényelmesen, arrébb gördülő mező nélkül keresni. Ha pedig a dizájnered kardoskodik, hogy a dizájn miatt csak 15 karakteres mező fér ki, akkor győzd meg, hogy a usability fontosabb a dizájnnál.